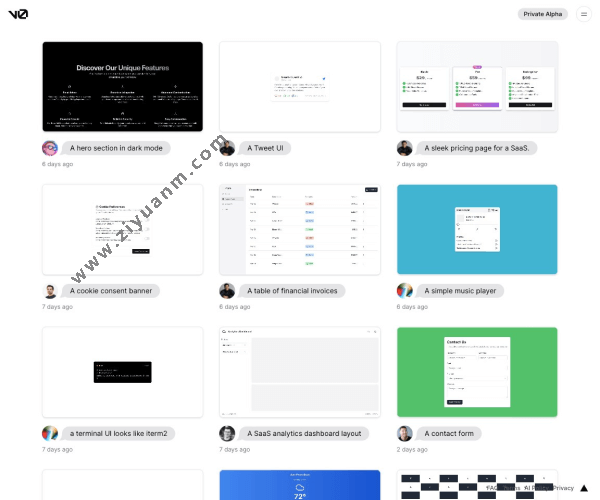
v0.dev
了解一下
v0.dev官方网站
关于v0.dev特别声明
本站提供的v0.dev官网链接地址,源自互联网,在收录时,该网页上的内容,都属于合规合法,因为网址导航的特殊性,收录的网站域名会有过期、删除、重新注册等情况,资源猫网不声明也不保证该链接的正确性和可靠性,请仔细考虑清楚后,再进行访问,如有风险自行承担。
资源猫网:致力于优质、实用的网络站点资源收集与分享!本文地址https://www.ziyuanm.com/rgzhineng/v0dev/转载请注明
猜你喜欢
-

CodeFuse
CodeFuse 是一款为国内开发者提供智能研发服务的产品,该产品是基...(28)人喜欢24-06-17 -

iFlyCode
iFlyCode 是科大讯飞最新推出的智能编程助手,基于讯飞星火认知大...(23)人喜欢24-06-18 -

BLACKBOX AI
黑箱AI编程助理,快速代码生成,BLACKBOX 是您的 AI 驱动的编码助手,...(183)人喜欢23-05-10 -

CodeRabbit
CodeRabbit利用人工智能技术,提供逐行的代码反馈,建议改进和修正,以...(17)人喜欢24-06-19 -

Imgcook
「图像大厨Imgcook」是由阿里巴巴-大淘宝技术-导购和营销产品团...(24)人喜欢24-06-26 -

HeyCLI
自然语言转义为CLI命令.HeyCLI是一个命令行终端的自然语言翻译工...(86)人喜欢23-05-07 -

Fig
下一代命令行工具(内置AI终端命令自动补全),终端是一个敏感的环境...(87)人喜欢23-05-17 -

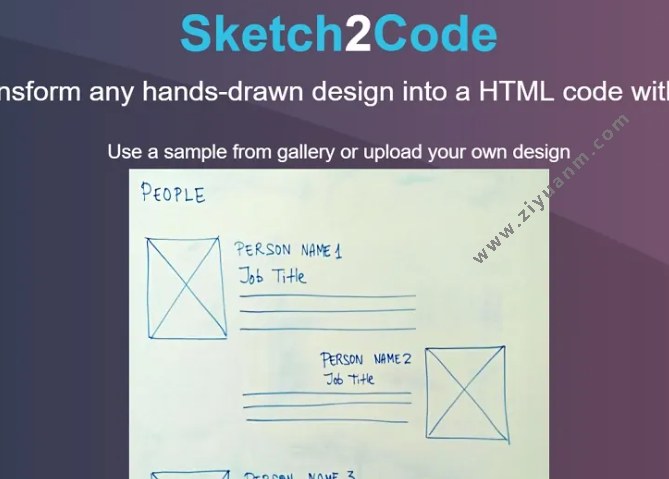
Sketch2Code
Sketch2Code由微软AI Lab于2018年推出,旨在帮助开发人员轻松地将...(106)人喜欢23-05-11



















 皖公网安备 34018102340473号
皖公网安备 34018102340473号